Bildspel som visar arbetsprocessen
Kund
År
2020
Roll
- UX/UI Designer
Metoder
- – Research
- – Intervjuer
- – Skapa effektiva flöden
- – Low-fidelity Wireframes
- – High-fidelity Wireframes
- – Klickbar prototyp
Bokningstjänsten hade en hög trafik, men en stor andel av användarna lämnade sidan innan de genomförde ett köp. Uppdraget gick ut på att analysera varför användarna hoppade av och skapa ett mer intuitivt bokningsflöde som förbättrade konverteringen.
BAKGRUND
VW Group hade under flera år utvecklat en egen bokningsplattform för servicetjänster, anpassad för sina varumärken Audi, SEAT, Skoda, KIA och Volkswagen. Plattformen fanns i flera olika versioner, integrerade med både varumärkenas egna webbplatser och en neutral version för återförsäljare.
Tjänsten hade byggts ut stegvis under lång tid, vilket resulterade i en komplex struktur där användarupplevelsen blivit lidande.
PROBLEMSTÄLLNING
Trots många besökare var det få som fullföljde en bokning. Orsaken var inte helt fastställd, men en trolig förklaring var att tjänsten hade utvecklats i omgångar utan en tydlig, sammanhållen strategi. Resultatet var ett fragmenterat system med flera tekniska begränsningar, vilket gjorde det svårt att skapa smidiga flöden.
Hypotesen var att en genomgripande omdesign av bokningsflödet skulle förbättra konverteringen. Samtidigt ville man undersöka möjligheterna att integrera merförsäljning på ett naturligt sätt i processen.
UPPDRAGET
Målet var att identifiera de främsta orsakerna till att användarna hoppade av och därefter designa ett mer användarvänligt bokningsflöde inom en begränsad tidsram, med hänsyn till plattformens komplexitet.
MIN ROLL
Jag inledde arbetet med en djupgående research för att kartlägga varför användarna avbröt sina bokningar. Genom intervjuer och dataanalys identifierades mönster och problemområden. Hypoteser om orsakerna togs fram och verifierades genom samtal med faktiska användare av tjänsten.
Parallellt intervjuade jag utvecklarna för att förstå de tekniska begränsningarna och identifiera vilka faktorer som påverkade bokningsflödet. Utifrån dessa insikter arbetade jag tillsammans med teamet för att rita upp nya, mer intuitiva användarflöden som balanserade både affärsmål och tekniska krav.
Slutligen skapade jag låg- och högupplösta wireframes i Figma, som testades och vidareutvecklades för att säkerställa en optimerad användarupplevelse.
KUNDNYTTA
✔ Ökad konvertering genom förbättrad användarupplevelse – Kunden fick tydliga insikter i varför användare lämnade bokningsflödet och förslag på hur en mer intuitiv design kunde minska avhoppen (bounce rate) på både mobil och desktop.
✔ Strategi för merförsäljning i bokningsflödet – Genom att integrera tilläggstjänster på ett användarvänligt sätt kunde kunden öka intäkterna samtidigt som tjänsten blev mer relevant för användarna.
✔ Strukturerade designlösningar och implementation – Kunden fick högupplösta wireframes i Figma, tillsammans med tydliga instruktioner för implementering, vilket underlättade det fortsatta utvecklingsarbetet.
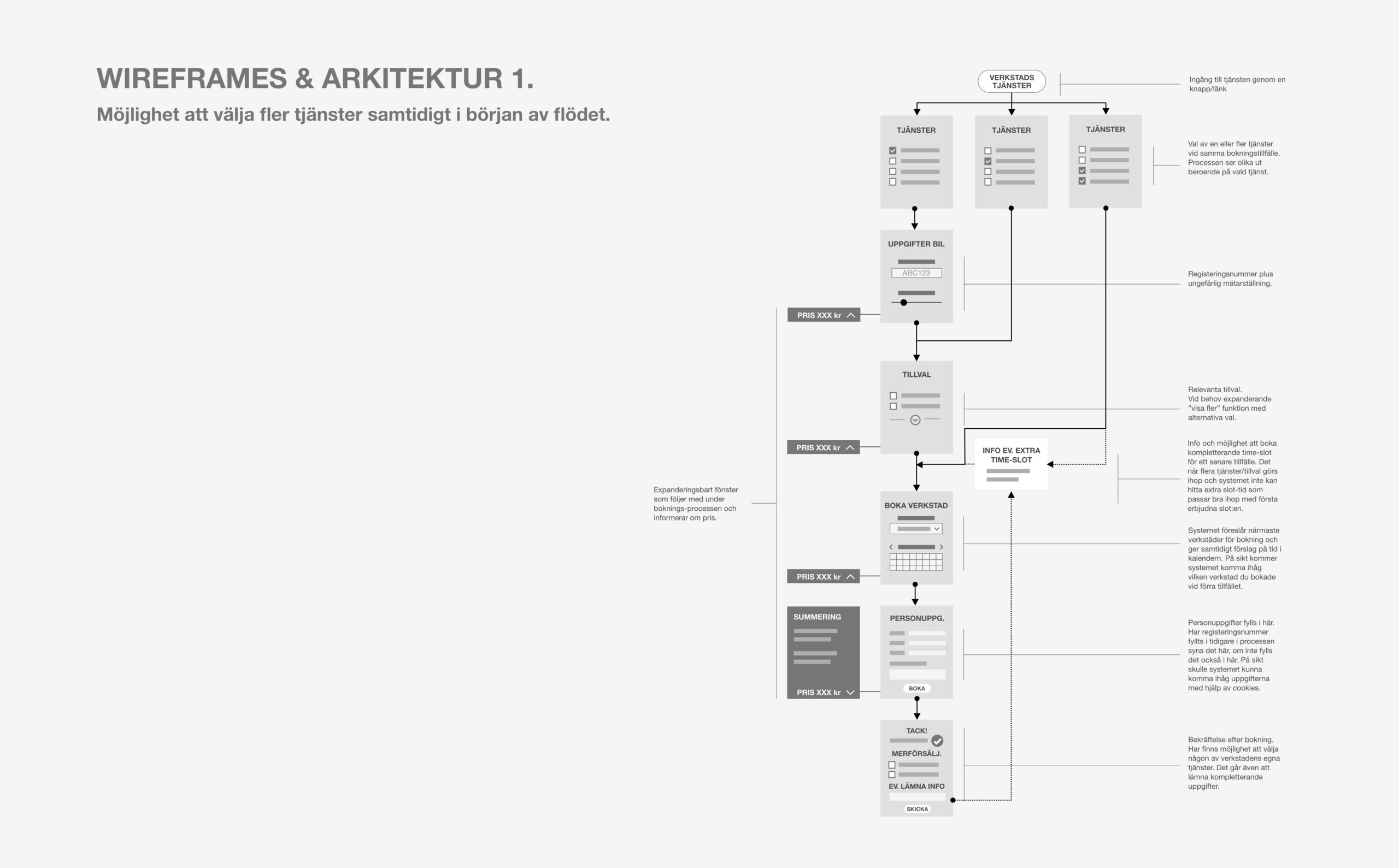
Arkitektur

Wireframes

Low-fidelity Mobile

High-fidelity Desktop

High-fidelity Mobile

