Våren 2018 knöt jag ihop min digitala säck med en utbildning på Berghs med tonvikt på UX/UI Design. Nedan två skoluppdrag. Ett fiktivt och ett skarpt.
Slider (31 slides), visar UX-processen med detaljer.
Kund
År
2018
Roll
- Student
Uppgifter
- UX-arbete, grupparbete (2 st pers)
- UI-arbete, enskilt arbete
Uppdrag: Skapa en ljudbokstjänst för Biblioteket.
Fiktiva scenariot, som likaväl kunde ha varit på riktigt, såg ut så här: Streamade ljudbokstjänster som Storytel, Nextory, Bookbeat m.f. håller på att ta över de tryckta böckernas uppdrag. Nämligen att förmedla och sprida information och underhållning. Om Biblioteket vill vara med på det digitala tåget behöver de agera och utveckla en bra ljudbokstjänst så snart som möjligt.
Biblioteket har en befintlig digital ljudbokstjänst idag (mars 2018), men den är så krånglig och undermålig, att de flesta ger upp när de försöker använda den. Biblioteket har därför vänt sig till oss. Dels vill de ha hjälp med att undersöka målgruppernas behov, sedan utveckla en modern ljudbokstjänst i enlighet med behoven.
Det är viktigt att understryka att uppdraget inte går ut på att skapa en tjänst som konkurrerar ut dagens ljudboksaktörer genom att erbjuda exakt samma utbud fast kostnadsfritt. Istället skapa en tjänst som går hand i hand med bibliotekets syfte och uppdrag.
Arbetsprocess UX & UI
Stegen i arbetsprocessen, från UX (user experience) till UI (user interface/design) beskrivs i korta drag här nedan.
Hela processen och mer detaljer finns beskrivet i slidern ovan.
1. Bakgrund
- Förstå bibliotekets uppdrag, produkten, marknaden
- Identifiera bibliotekets problem
- Identifiera målgrupp
- Sätta ihop en hypotes
2. Research
- Skapa frågor för att testa hypotes
- Rekrytera
- Intervjua målgrupp & bibliotekspersonal
- Insikter från researchen
3. Analys
- Skapa personas
- Skapa kundresor
- Skapa effektkarta
4. Flöde & funktion
- Brainstorma fram funktionsidéer
- Prioriterat funktionsflöde
- Sitemap & Flowchart
5. Design & struktur
- Low-Fidelity wireframes i Sketch för agilt testande av funktion och struktur på mål- och arbetsgrupp. Avstämning mot kund.
- Look & feel & Style sheets för avstämning mot kund.
- High-Fidelity wireframes i Sketch för överlämning till frontend.
- Rörliga prototyper av microinteraktioner i After Effects för test, avstämning och senare överlämning.

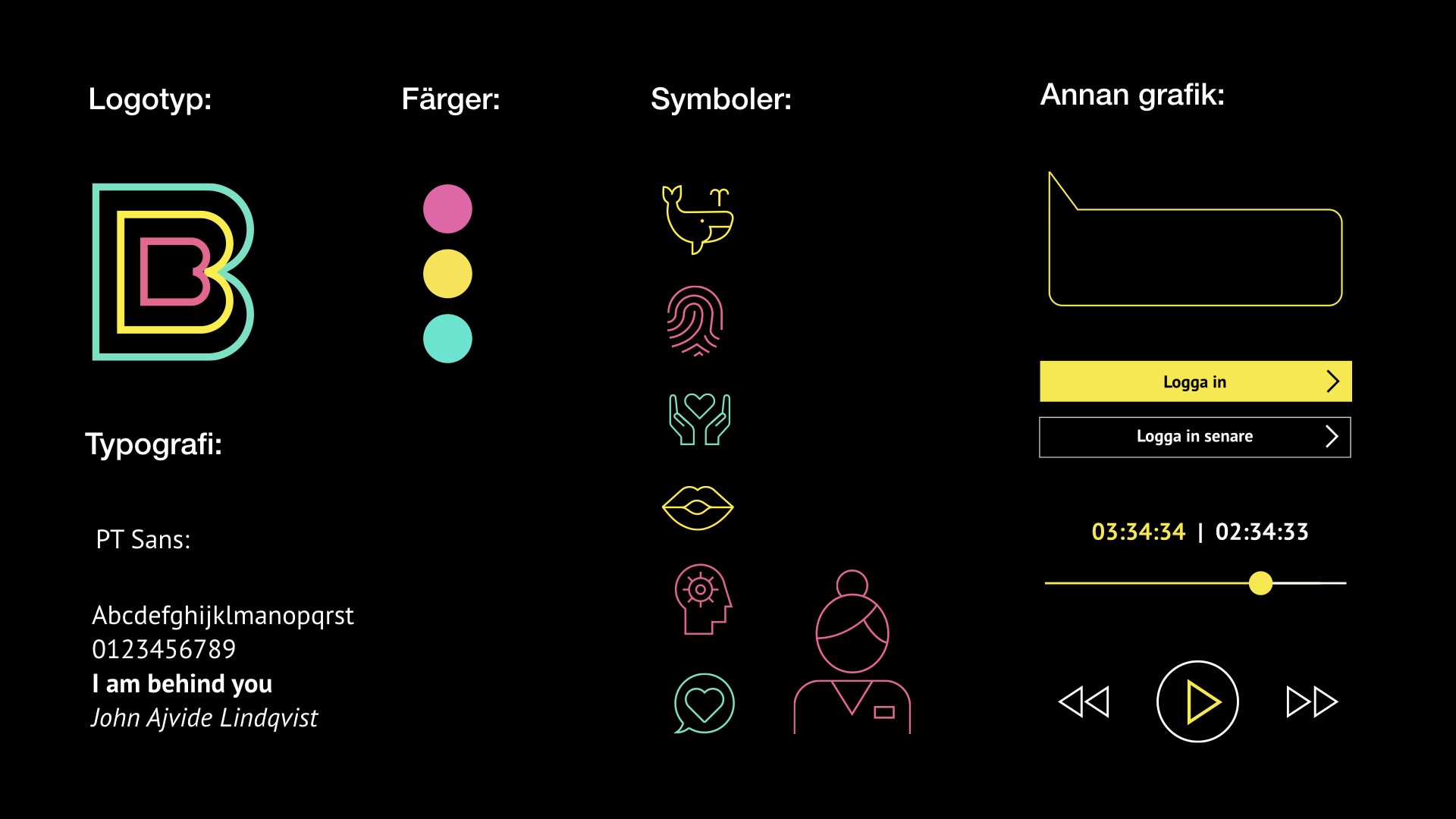
Style guide
Lösning
Appen Bibbi
UX-arbetet ledde fram till en app-tjänst. Inspirerande, snyggt och enkelhet var några viktiga nyckelord som kom fram.

Världens första digitala bibliotekarie i form av en AI-bot som inspirerar och hjälper till att hitta böcker.

Enklare ”onboarding” med digitalt lånekort och Mobilt Bank-ID-loggin.
Film (2:42 min). Visar navigering i appen från början till slut.
Film (0:26 sek). Visar ”Exempel, AI-Bot:en Bibbi”. Användartest visade att boten behöver byta plats till vänstra från nuvarande högra sidan.
Film (0:11 sek). Visar ”Splash screen”
Kampanjesite
Också design för en kampanjesite togs fram. På siten finns allmän information om ljudbokstjänsten, hur den fungerar och hur man lånar. Siten är länkad åt båda hållen mot Apple Store, Google Play och bibliotekens egna webbplatser. Den är även indexeringsbar, (vilket inte en app är) så siten och boktitlarna blir därför sökbara.
Film (0:22 sek). Visar ”Kampajesite: Desktop”
Slider (37 slides), visar UX-processen med detaljer.
Kund
År
2018
Roll
- Student
Uppgifter
- UX/UI-arbete, grupparbete (4 st pers)
Uppdrag: Skapa en digital tjänst för distribution och försäljning av socialt och miljömässigt hållbar mat.
Jag och tre klasskamrater hamnade i ett mycket spännande slutprojekt: I Stockholmsförorten Fisksätra hade några eldsjälar, både från och utanför Fisksätra, gaddat ihop sig för försöka att lösa några viktiga samhällsproblem. De ville erbjuda klimatsmart mat och samtidigt lösa en liten bit av integrations- och arbetslöshetsfrågan. De behövde vår hjälp!
Vi kom in ett mycket tidigt stadie i företagets bildningsprocess, vilket gjorde att varken företagsnamn eller affärsidén var riktigt satt. Samtidigt hade vi bara två veckor på oss till presentation. För att hinna med och kunna gå vidare i processerna, blev vi tvungna att utvigda UX-uppdraget lite. Även hjälpa till med att hitta på ett namn och benchmarka och putsa på affärsidén.
Arbetsprocess UX & UI
Stegen i arbetsprocessen, från UX (user experience) till UI (design) beskrivs i korta drag här nedan.
Hela processen och mer detaljer finns beskrivet i slidern ovan.
1. Bakgrund
- Sätta sig in i kundens affärsidé
- Förstå produkten och marknaden.
- Identifiera problemet
- Identifiera målgrupperna
- Sätta ihop hypoteser
2. Research
- Skapa frågor för att testa hypotes
- Intervjua målgrupp genom gerillaintervjuer
- Fråga målgrupp genom Googleformulär
- Sammanställa insikter från researchen
3. Analys
- Skapa personas
- Skapa kundresor
- Skapa effektkarta
4. Flöde & funktion
- Brainstorma fram funktionsidéer
- Prioriterat funktionsflöde
- Sitemap & Flowchart
5. Design & struktur
- Low-Fidelity wireframes i Sketch för agilt testande av funktion och struktur på mål- och arbetsgrupp. Också för avstämning mot kund.
- Look & feel & Style guide för presenation och avstämning mot kund.
- High-Fidelity wireframes i Sketch för överlämning till frontend.
- Rörliga prototyper av microinteraktioner i After Effects för test, avstämning och senare överlämning.
Lösning
BRANDING
Brandingarbetet blev ganska omfattande. Vi var dels med i processen att ta fram ett passande företagsnamn. Dessutom gjorde vi första delarna i den grafiska profilen.

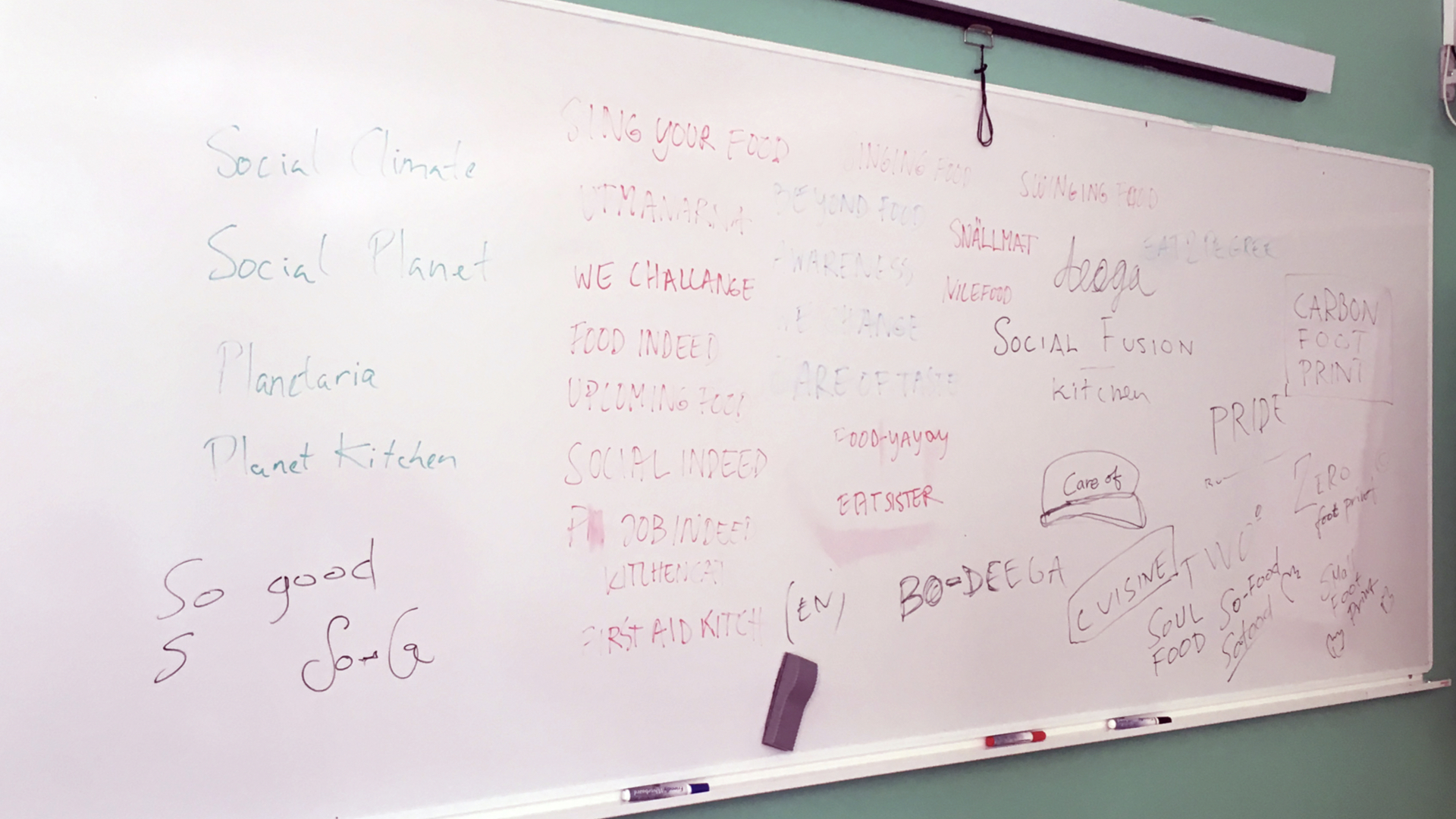
Arbetsgruppen brainstormade fram olika namn som skulle innehålla rätt värden och attityd.

Vinnande namn.

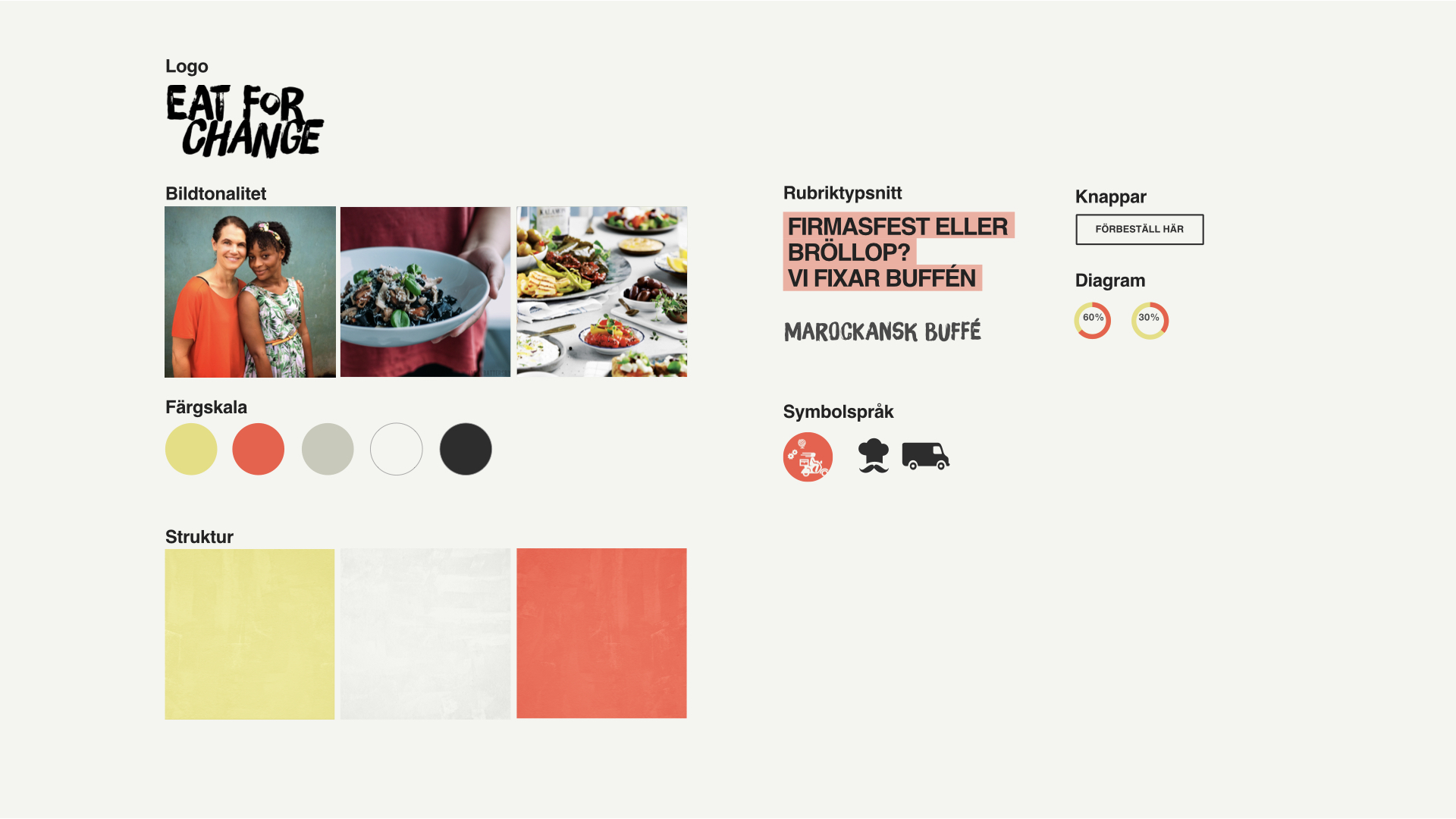
Enklare ”Style guide”
WEBBPLATS MED E-HANDELSLÖSNING
Kundens vision var att bygga en app för beställning av mat. Men resultatet av vårt UX-arbete visade att en utbyggningsbar webbplats istället blir den bästa och mest kostnadseffektiva lösningen.
Så fort som möjligt, innan verksamheten är igång, är det viktigaste att få ut budskapet i media. Därför domineras sidan i första steget av en blogg och artiklar. När verksamheten kommit igång med att laga och distribuera mat, bygger man vidare med en e-handelslöning som gör att det går att beställa online.
E-handelslösningen har två ben. En mot privatpersoner och gatuförsäljning genom foodtruck. Den andra mot företag i form av catering. I första scenariot är tanken att man förbeställer och betalar maten online, sedan hämtar upp den hos närmaste foodtruck (Stockholms innerstad) på angiven tid. I den andra scenariot, mot företag, körs maten traditionellt ut vid avtalad tid.

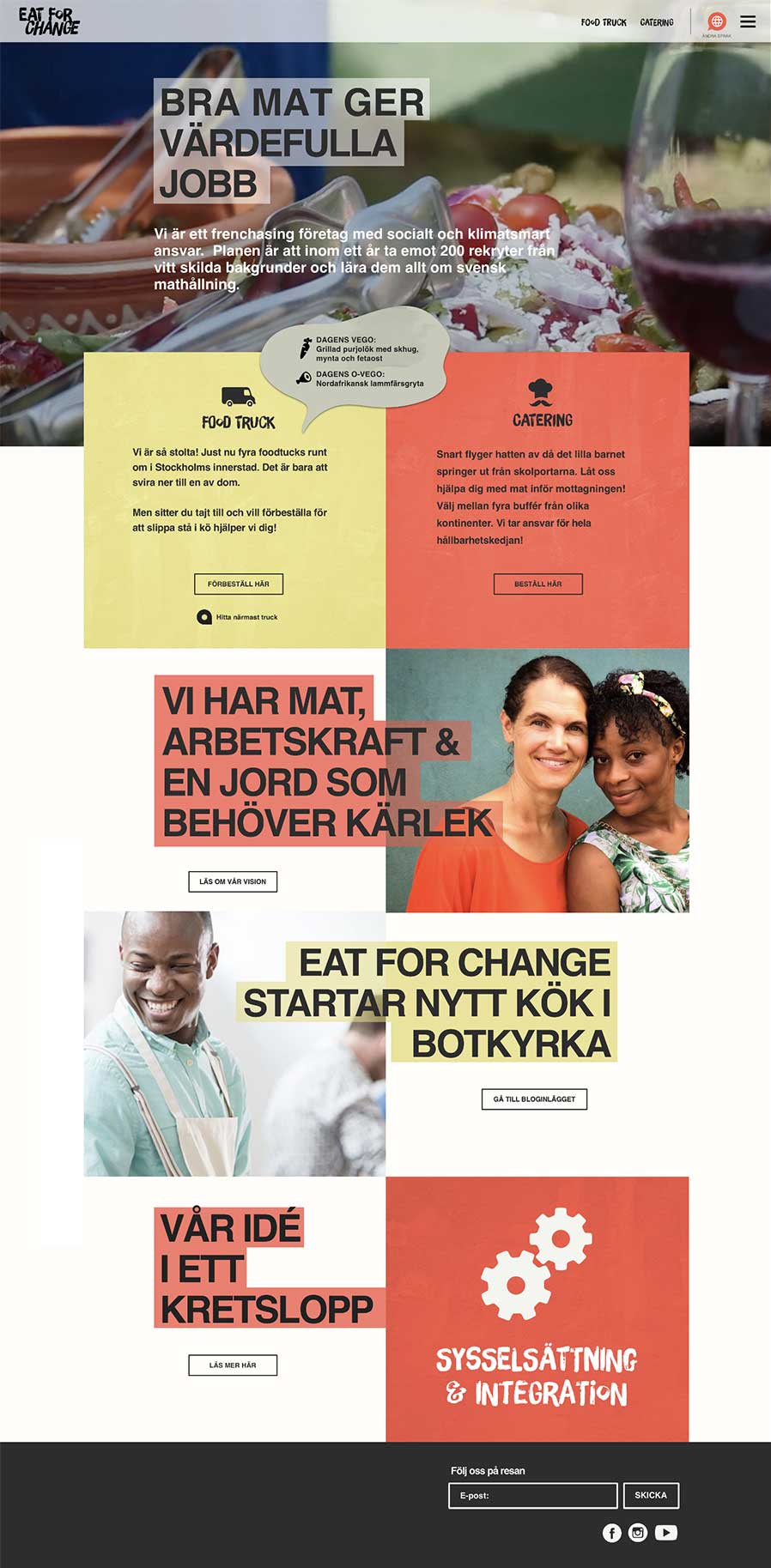
Webbplats med e-handelslösning, startsida – desktop
Film (0:15 sek). Visar ”Mobilversion”
![]() Testa Desktopversion i Invison (high-fidelity wireframe)
Testa Desktopversion i Invison (high-fidelity wireframe)
