Slider (31 slides), shows the UX process in detail.
Customer
Year
2018
Role
- Student
Tasks
- UX work, group work (2 pers.)
- UI work, individual work
Assignment: Create an audiobook service for the Library.
The fictitious scenario, which might as well have been real, looked like this: Streamed audiobook services such as Storytel, Nextory, Bookbeat, etc. is taking over the printed books’ mission. Namely to convey and spread information and entertainment. If the Library wants to join the digital bandwagon, they need to act and develop a good audiobook service as soon as possible.
The library has an existing digital audiobook service today (March 2018), but it is so cumbersome and substandard that most people give up trying to use it. The library has therefore turned to us. On the one hand, they want help in researching the needs of the target groups, then developing a modern audiobook service in accordance with the needs.
It is important to underline that the task is not to create a service that competes with today’s audiobook players by offering exactly the same range, albeit free of charge. Instead, create a service that goes hand in hand with the library’s purpose and mission.
Work process UX & UI
The steps in the work process, from UX (user experience) to UI (user interface/design) is briefly described below.
The whole process and more details are described in the slider above.
1. Background
- Understand the library’s mission, the product, the market
- Identify the library’s problems
- Identify target audience
- Formulate a hypothesis
2. Research
- Create questions to test hypothesis
- Recruit
- Interview target group & library staff
- Insights from the research
3. Analysis
- Create personas
- Create customer journeys
- Create effect map
4. Flow & function
- Brainstorm feature ideas
- Priority function flow
- Sitemap & Flowchart
5. Design & structure
- Low-Fidelity wireframes in Sketch for agile testing of function and structure on target and workgroups. Reconciliation against customer.
- Look & feel & Style sheets for coordination with the customer.
- High-Fidelity wireframes in Sketch for handover to the frontend.
- Moving prototypes of microinteractions in After Effects for testing, tuning and later handover.

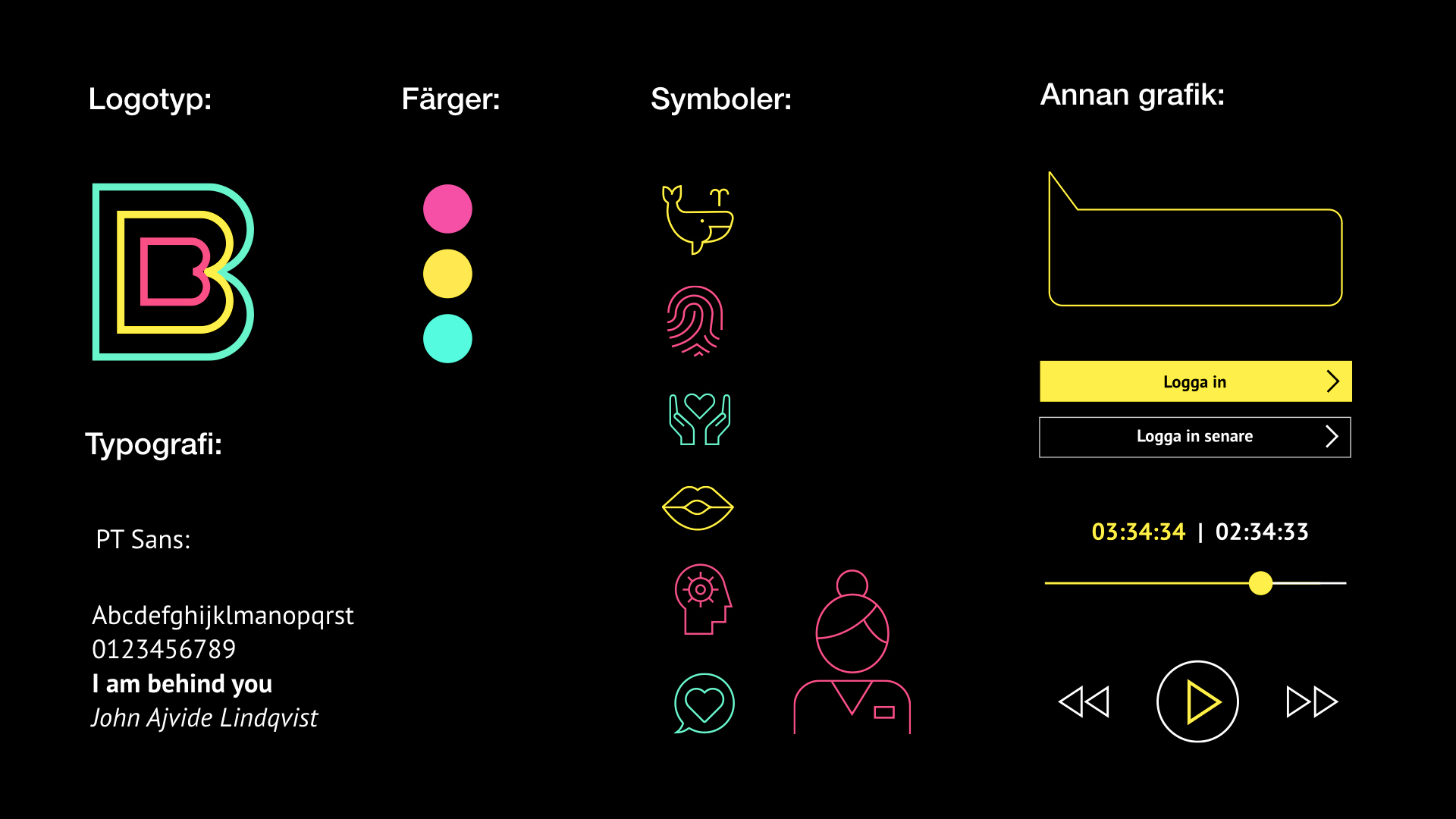
Style Guide
Solution
The app Bibbi
The UX work led to an app service. Inspiring, stylish and simplicity were some important keywords that emerged.

The world’s first digital librarian in the form of an AI bot that inspires and helps find books.

Easier “onboarding” with digital bank card and Mobile Bank ID login.
Video (2:42 min). Shows navigation in the app from start to finish.
Video (0:26 min). Showing “Example, the AI-Bot Bibbi”. User tests showed that the bot needs to move to the left from the current right side.
Video (0:11 min). Shows “Splash screen”
Promotional site
Design for a campaign site was also developed. The site contains general information about the audiobook service, how it works and how to borrow. The site is linked in both directions to the Apple Store, Google Play and the libraries’ own websites. It is also indexable, (which an app is not) so the site and book titles are therefore searchable.
Video (0:22 sec). Showing “Campaign Site: Desktop”
![]() Test Desktop version in Invision (high-fidelity wireframe)
Test Desktop version in Invision (high-fidelity wireframe)
