Slider (31 slides), visar UX-processen med detaljer.
Kund
År
2018
Roll
- Student
Uppgifter
- UX-arbete, grupparbete (2 st pers)
- UI-arbete, enskilt arbete
Uppdrag: Skapa en ljudbokstjänst för Biblioteket.
Fiktiva scenariot, som likaväl kunde ha varit på riktigt, såg ut så här: Streamade ljudbokstjänster som Storytel, Nextory, Bookbeat m.f. håller på att ta över de tryckta böckernas uppdrag. Nämligen att förmedla och sprida information och underhållning. Om Biblioteket vill vara med på det digitala tåget behöver de agera och utveckla en bra ljudbokstjänst så snart som möjligt.
Biblioteket har en befintlig digital ljudbokstjänst idag (mars 2018), men den är så krånglig och undermålig, att de flesta ger upp när de försöker använda den. Biblioteket har därför vänt sig till oss. Dels vill de ha hjälp med att undersöka målgruppernas behov, sedan utveckla en modern ljudbokstjänst i enlighet med behoven.
Det är viktigt att understryka att uppdraget inte går ut på att skapa en tjänst som konkurrerar ut dagens ljudboksaktörer genom att erbjuda exakt samma utbud fast kostnadsfritt. Istället skapa en tjänst som går hand i hand med bibliotekets syfte och uppdrag.
Arbetsprocess UX & UI
Stegen i arbetsprocessen, från UX (user experience) till UI (user interface/design) beskrivs i korta drag här nedan.
Hela processen och mer detaljer finns beskrivet i slidern ovan.
1. Bakgrund
- Förstå bibliotekets uppdrag, produkten, marknaden
- Identifiera bibliotekets problem
- Identifiera målgrupp
- Sätta ihop en hypotes
2. Research
- Skapa frågor för att testa hypotes
- Rekrytera
- Intervjua målgrupp & bibliotekspersonal
- Insikter från researchen
3. Analys
- Skapa personas
- Skapa kundresor
- Skapa effektkarta
4. Flöde & funktion
- Brainstorma fram funktionsidéer
- Prioriterat funktionsflöde
- Sitemap & Flowchart
5. Design & struktur
- Low-Fidelity wireframes i Sketch för agilt testande av funktion och struktur på mål- och arbetsgrupp. Avstämning mot kund.
- Look & feel & Style sheets för avstämning mot kund.
- High-Fidelity wireframes i Sketch för överlämning till frontend.
- Rörliga prototyper av microinteraktioner i After Effects för test, avstämning och senare överlämning.

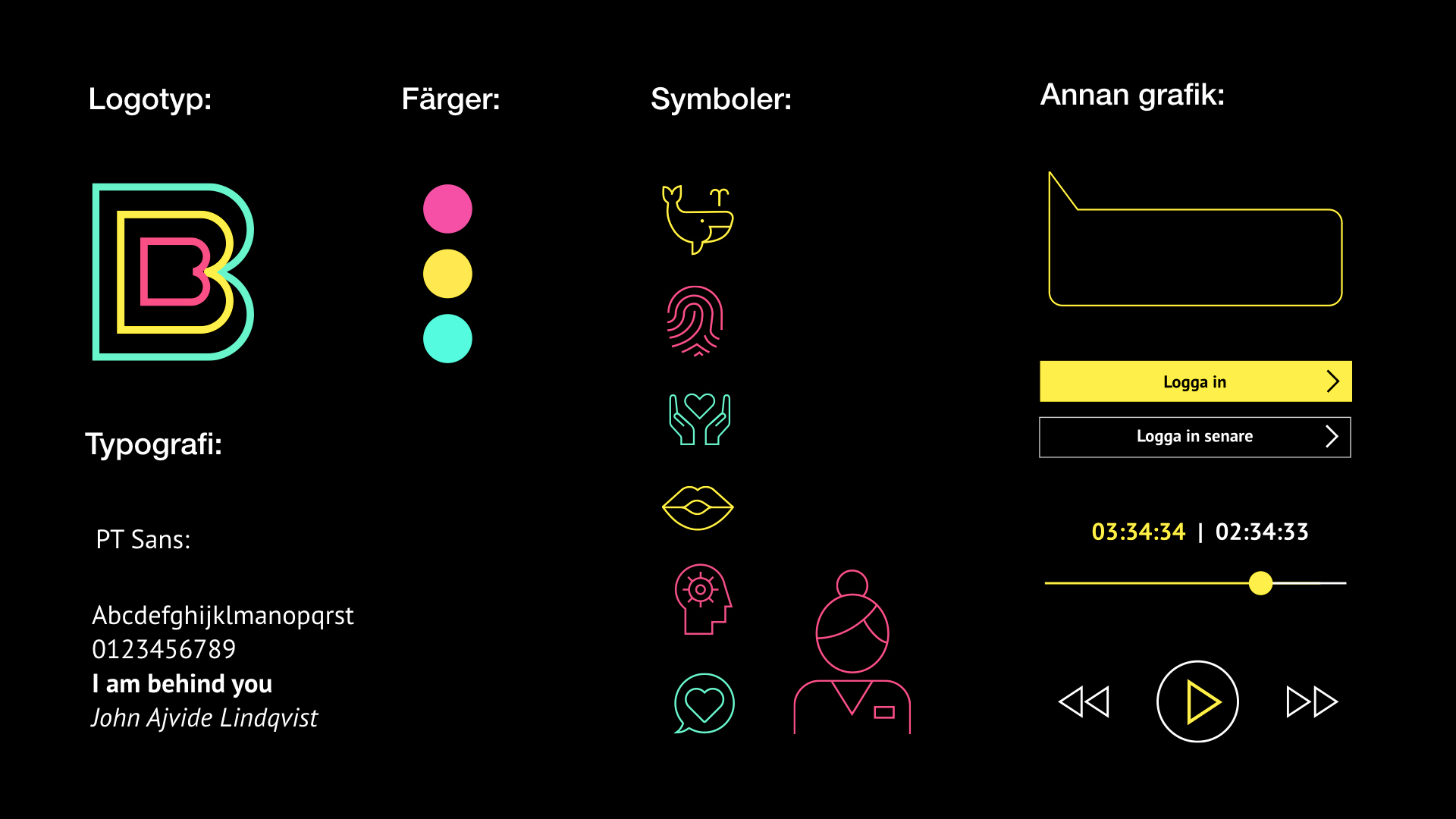
Style guide
Lösning
Appen Bibbi
UX-arbetet ledde fram till en app-tjänst. Inspirerande, snyggt och enkelhet var några viktiga nyckelord som kom fram.

Världens första digitala bibliotekarie i form av en AI-bot som inspirerar och hjälper till att hitta böcker.

Enklare ”onboarding” med digitalt lånekort och Mobilt Bank-ID-loggin.
Film (2:42 min). Visar navigering i appen från början till slut.
Film (0:26 sek). Visar ”Exempel, AI-Bot:en Bibbi”. Användartest visade att boten behöver byta plats till vänstra från nuvarande högra sidan.
Film (0:11 sek). Visar ”Splash screen”
Kampanjesite
Också design för en kampanjesite togs fram. På siten finns allmän information om ljudbokstjänsten, hur den fungerar och hur man lånar. Siten är länkad åt båda hållen mot Apple Store, Google Play och bibliotekens egna webbplatser. Den är även indexeringsbar, (vilket inte en app är) så siten och boktitlarna blir därför sökbara.
Film (0:22 sek). Visar ”Kampajesite: Desktop”
![]() Testa Desktopversion i Invison (high-fidelity wireframe)
Testa Desktopversion i Invison (high-fidelity wireframe)
