En internationell tjänst för användartester av appar behövde byggas om
Bildspel som visar arbetsprocessen
Roll
- – Ux-designer
- – Visual designer
- – Projektledare
Uppgifter
- – Flödesschema
- – Low- & hifidelity wireframes
- – Mobile & Desktop
- – UX-texter på engelska
BetaFamily, den välkända indie-community för användartest av appar hade med tiden fått för mycket funktioner byggda på ovanpå varandra och blivit för dyr att underhålla. Det hade även gjort den rörig och långsam för användarna att använda.
BAKGRUND
BetaFamily byggdes för ungefär 10 år sedan och är en välkänd indie-community för användartest av appar med 100 000 tals medlemmar världen över. Att använda tjänsten var gratis men ville man använda fler funktioner fick man betala. Det fanns även ett subscription-alternativ som väldigt få använde.
PROBLEMSTÄLLNING
Under åren hade nya versioner och uppdateringar gjorts av olika utvecklare. Det fanns massor av bra funktioner på sajten men problemet är att de hade blivit för många och det hade gjort sajten komplicerad och långsam att använda. Den fungerade inte heller bra i mobil miljö.
Att uppdatera alla funktioner som man inte ens var säker på att användarna använde var dyrt och tidskrävande. Sajten hade ganska bra trafik och användes av många men mest för att det var ett bra gratisalternativet på marknaden.
LÖSNING
Jag kom i min research fram till att bästa lösningen var att inte bygga vidare på sajten. Utan att istället en bygga en helt ny sajt enligt MVP-modellen. Det vill säga börja med att bygga det som verkligen behövs för att se att den fungerar i en första version. Sedan testar man och bygger nya funktioner efterhand.
KUNDNYTTA
Kunden fick insikter i att det fanns ett högre värde i att skrota gamla sajten och istället bygga upp en helt ny från början. Inte gräva i gammal legacy.
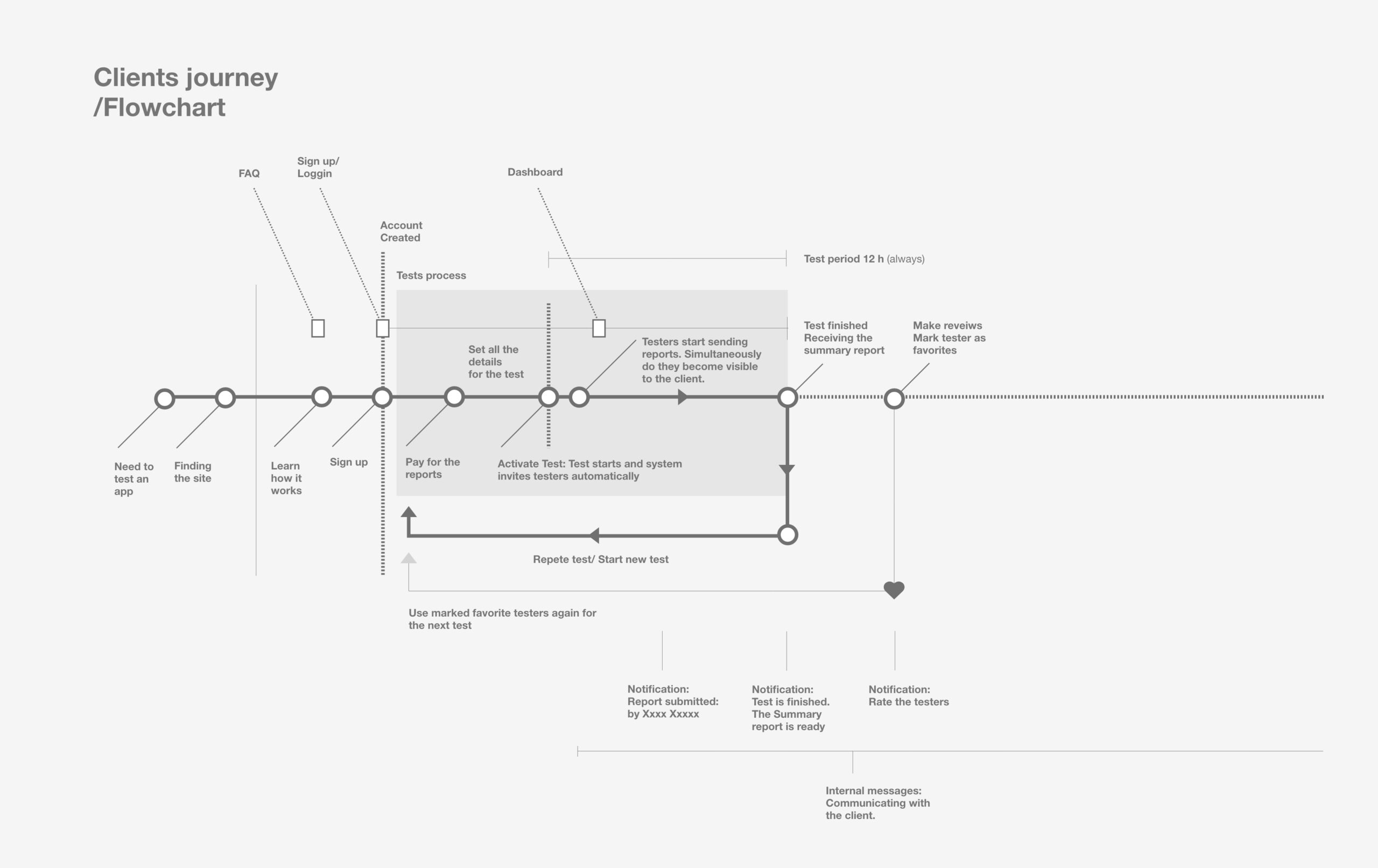
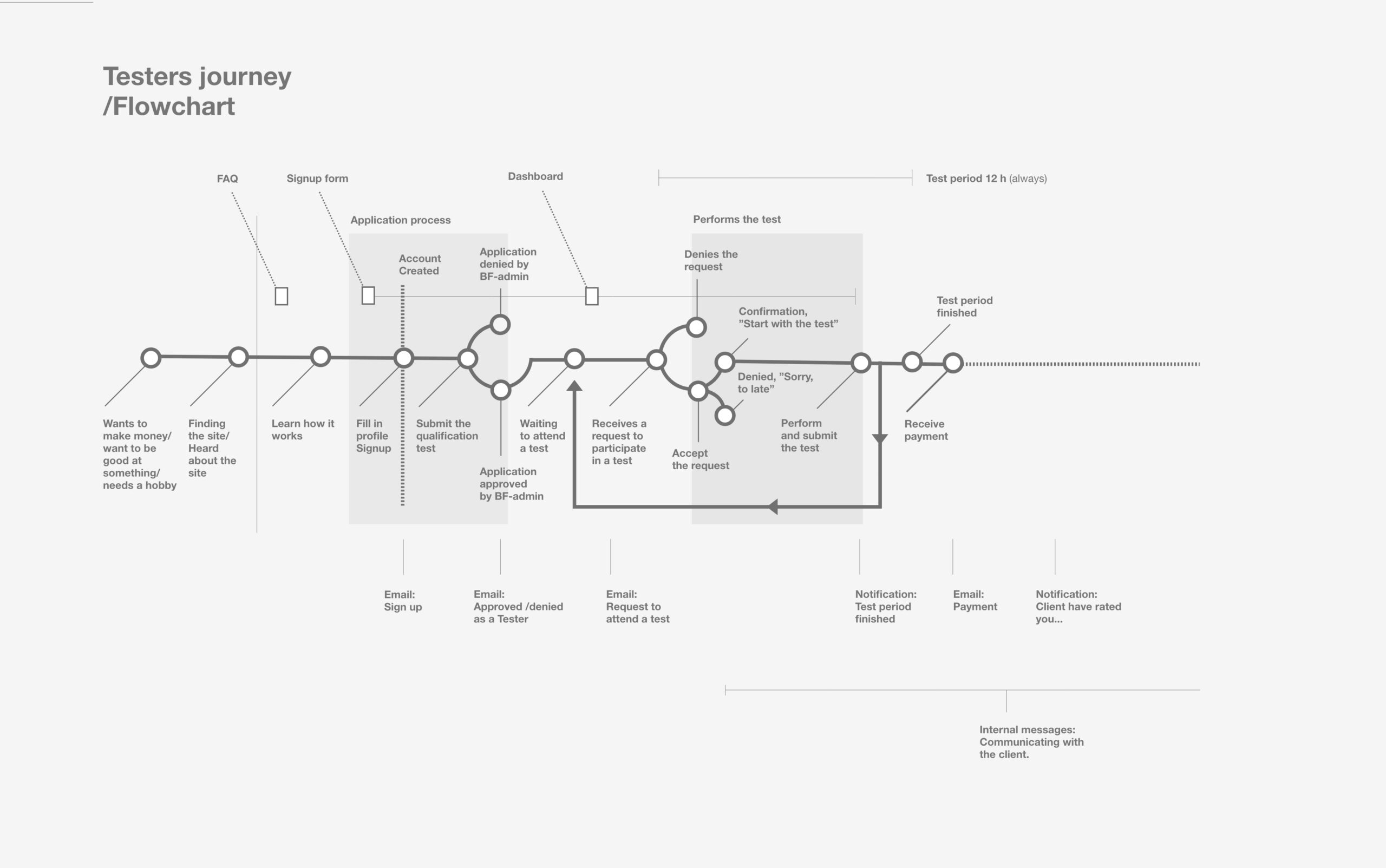
Nya flöden
Visar utvecklarna ”Klientens” processer och flöden.
Visar utvecklarna ”Testarens” processer och flöden.
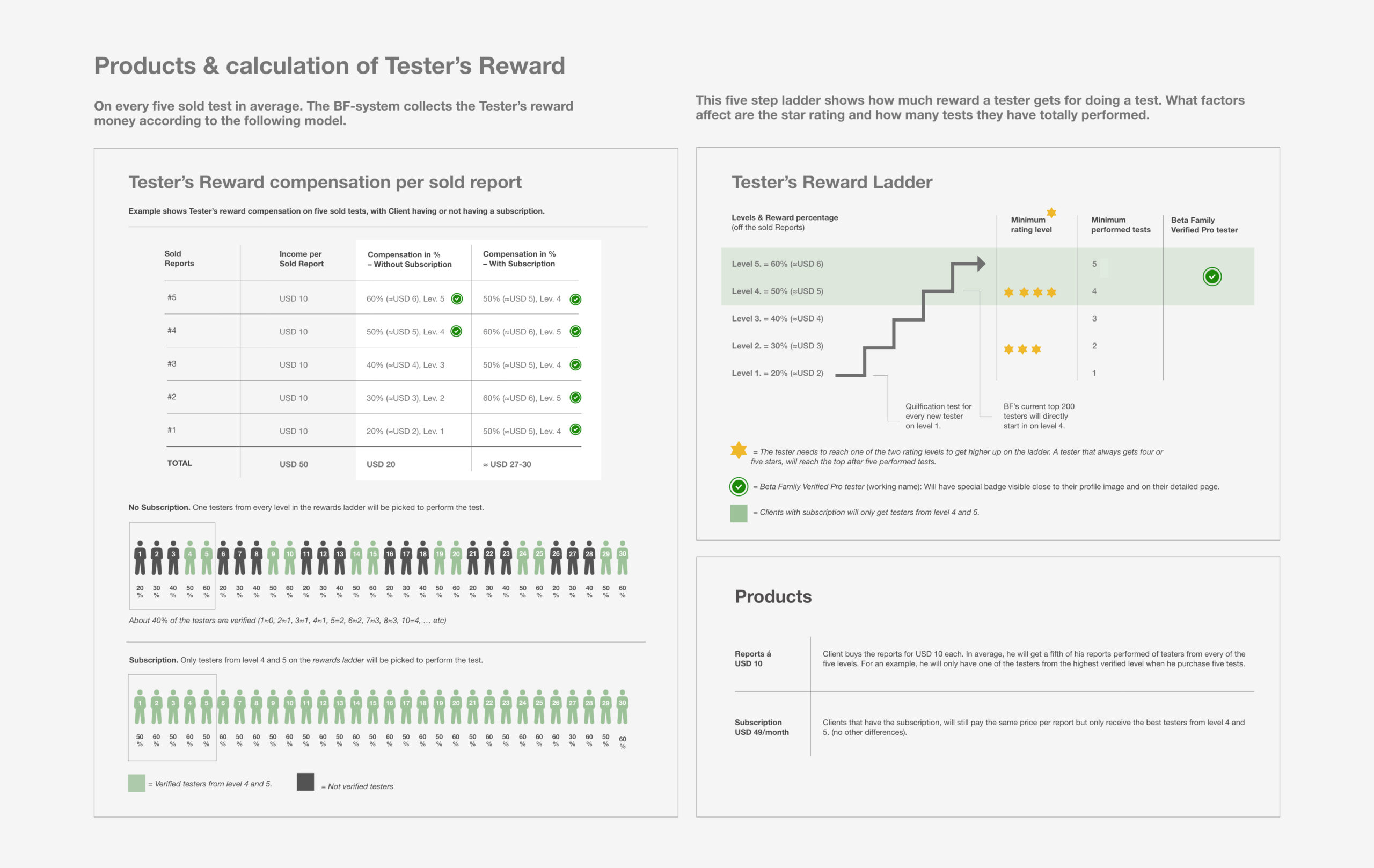
Algoritm för reward
Algoritmer för ersättning: Instruktion för ”utvecklarna” hur algoritmerna för att räkna ut vilka testare som ska bjudas in och hur stor deras ersättning blir. Testarnas olika arvoden beräknas utifrån en trapp-modell.
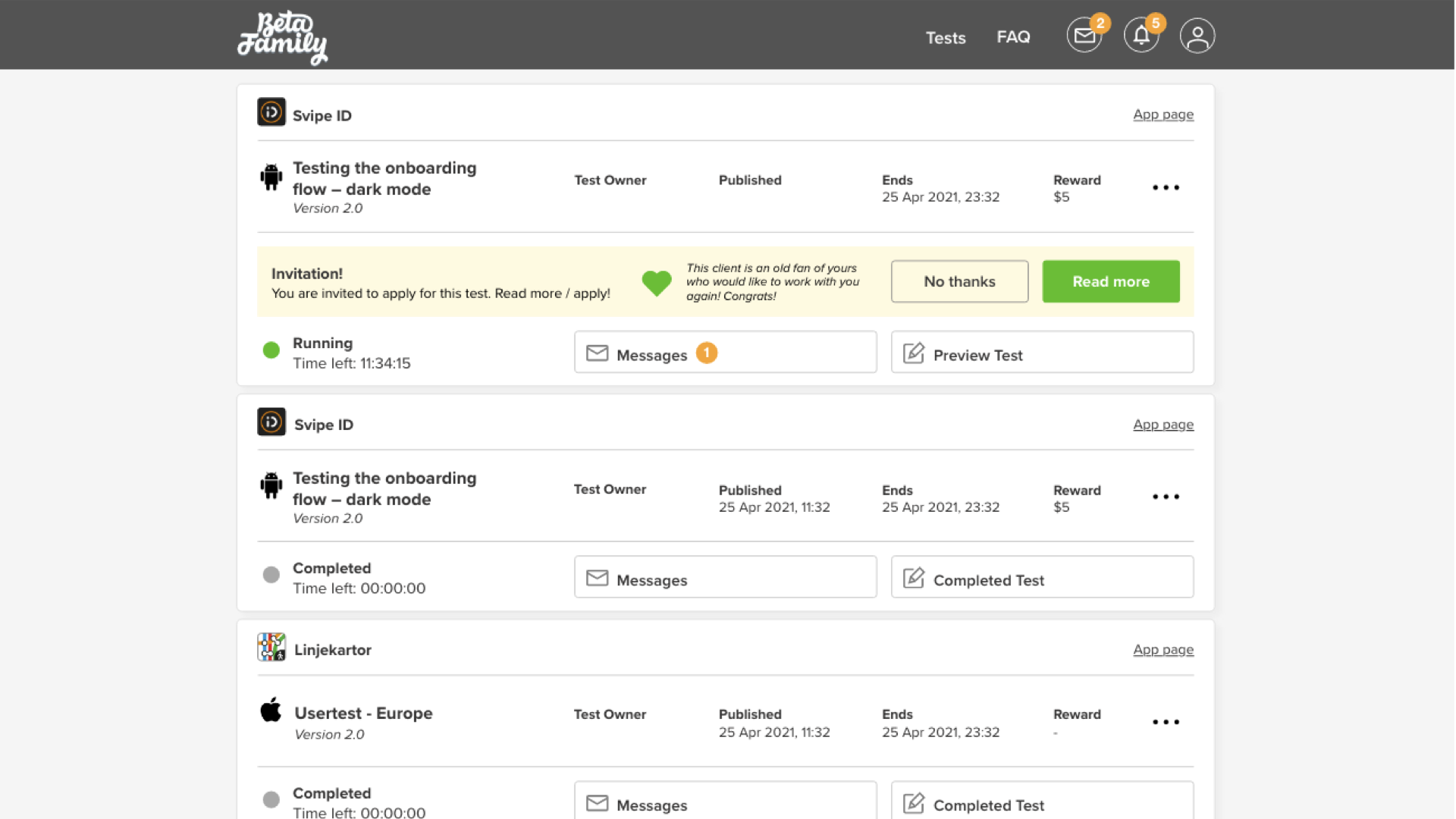
Wireframes
Klientens dashboard vid inloggning, desktop-vy
Testarens dashboard vid inloggning, mobil-vy
Prototyper

KLIENTS KONTO
Desktop High-fidelity Wireframes
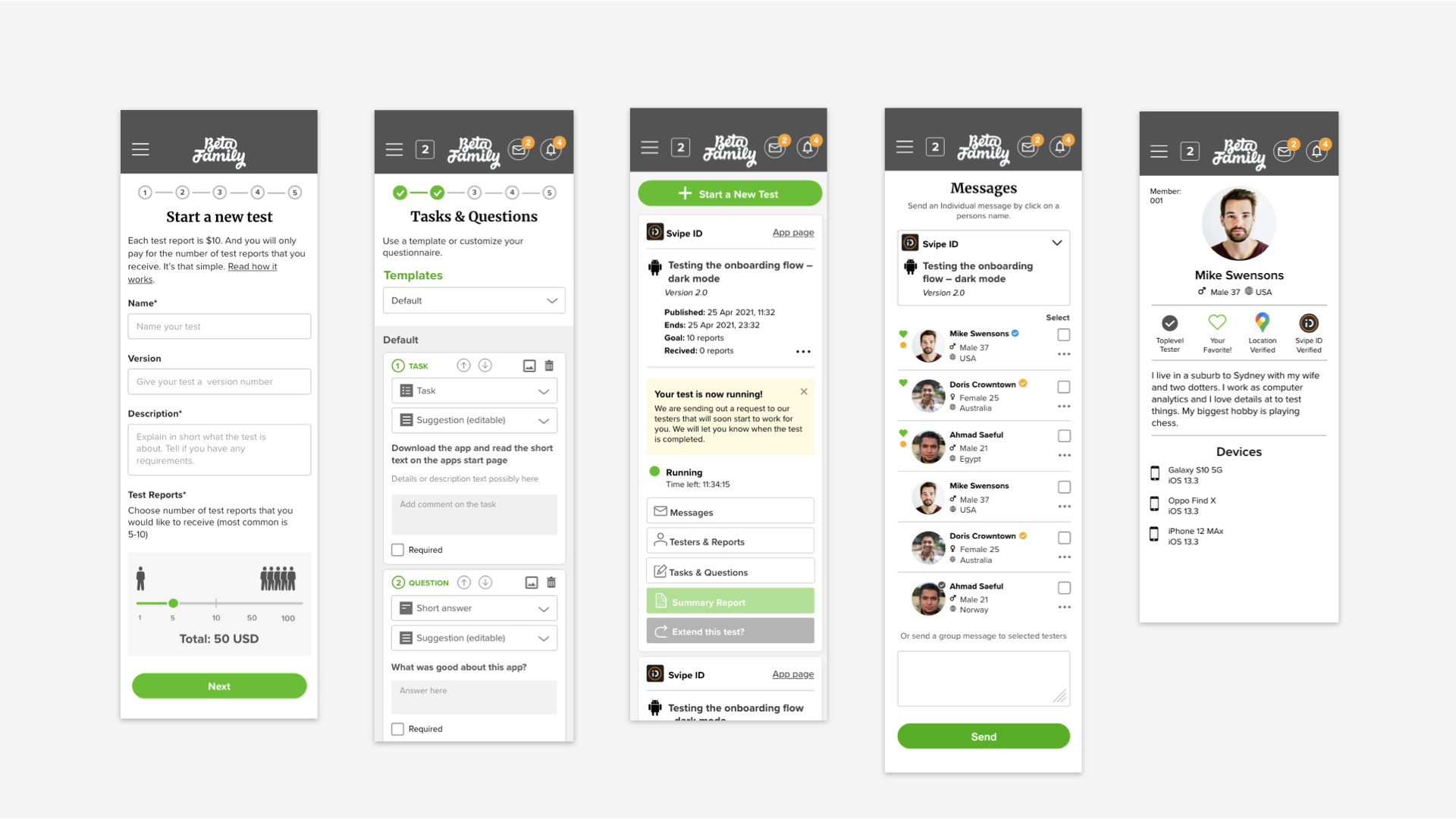
Mobil High-fidelity Wireframes
TESTARES KONTO
Desktop High-fidelity Wireframes
Mobil High-fidelity Wireframes